Looks like winter finally caught up with us – we’re not getting as much snow as I was hoping for in order to pull out my snowboard, but plenty of freezing cold, on average -10°C/14° F the past week. Naturally, I’ve been drinking a lot of tea to stay warm and this year I’ve been digging rooibos tea. Usually, I’m more a ginger root tea drinker, but there’s something about the smell of rooibos I really like. I bought this flavored mixture called “Rooibos Massai Mara”. When I first smelled it I immediately picked up on cardamom and citrus, and of course for me there has to be some ginger in it as well. I’m sure you’d like a cup by now 🙂
The tea got me thinking though… This semester of the Content Strategy master’s program we’ve been discussing the concept of content modelling with Rahel Anne Bailey and Noz Urbina. All in all pretty technical and I bet 9.75 out of 10 people have no idea what the terminology means. So, here’s my attempt to explain this – with tea.

Let’s make a cup of tea
Think of it this way, I told you about the rooibos tea and the seasoning. It’s a mixture of rooibos, cinnamon, cardamom, citrus, ginger, pepper, anise and cloves. Mmmhhh… Can you smell it already? Let’s say, the tea mixture is the content, and the packaging is our website. Now, the tea mixture – as well as content on our website – consists of a variety of ingredients. We know the base ingredients, because it says so on the package. On a web page, those would be the obvious content elements displayed: headline, subtitle, body text, date, time, author, links, images, video, etc.
Since you know all the ingredients in the tea, you could technically go ahead and mix your own batch. Most likely though (if not guaranteed), the finished product won’t taste the same as the one I purchased. Everyone can create a web page with the content elements listed above. However, the outcome most certainly won’t look the same, just like the tea.
In order to replicate the exact same ratio of ingredients that consistently produce the exact same flavor you need a recipe that specifies the exact items and their measurements – and that recipe is our content model.
A content model specifies exactly what elements of content go on a page and the design template later on specifies how it’s all going to look on the web. Sounds quite easy and I’ve done it before without knowing when I built my own websites. However, it can get very complicated very quickly.

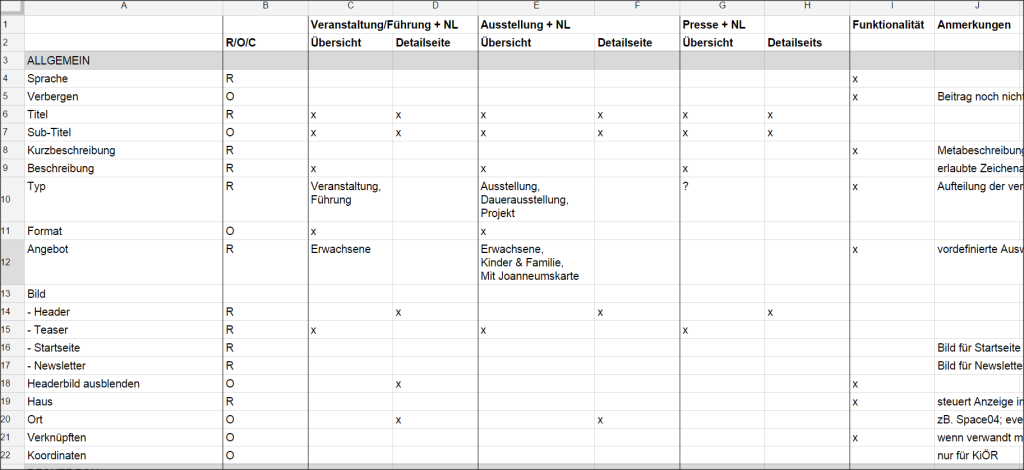
Content modelling for Universalmuseum Joanneum
Slicing content apart into each and every detail for the data entry in the CMS backend can get confusing, while making it too complicated and restrictive can also make the data entry a burden for editors. As always, the happy medium is not easy to find. But the less restricted the data entry, the more variety and inconsistency will occur. In order to guarantee product or content quality online as much as in the tea shop it takes understanding as to how the separate items relate to each other.
Revelation
[bctt tweet=”The concept of content modelling flipped my understanding of web design on its head. #Cos14 #contentstrategy”] Instead of starting with the packaging or the design of a website, you first look at the content and decide what elements you need, as well as how and where they’re being displayed across the entire website.
How does the same piece of content look on the homepage versus two levels down where it actually resides? What elements can you fit on the homepage to make the visitor want to click through to the detailed page? How big or small is the image in either location, or what’s the date and time formatting? And how does it all look, when I send the same content as a newsletter?
There are so many things that can go wrong by only imagining how your content will look in its (new) environment. So when I read Cleve Gibbon’s article about how no model survives the first contact with real content it really took the pressure off. Cleve explains how content often breaks the design during the content design and modelling process. However, he stresses to start testing early with real content, otherwise it can get really expensive to make adjustments to the CMS backend in production (which I currently experience at work). Also, think outside the boundaries of the current design and envision how you want your content to perform going forward. After all that’s why you’re investing in a relaunch, right?
From this point on I would be flat out negligent if I were to ignore the cardinal rules of content modelling – so thanks for the wake-up call!
